Prompt Mì Ăn Liền Có Thể Mindmap Mọi Thứ
· 2 phút để đọc
Nguồn: Bình dân học AI
-Facebook: "https://www.facebook.com/iamjacktran"
Áp dụng được cho cả ChatGPT, Gemini, Claude,... Áp dụng được các định dạng file pdf, doc, video,...
- B1: Copy prompt ở dưới
- B2: Copy nội dung, file vào đoạn chat
- B3: Lưu kết quả ở trong block từ output
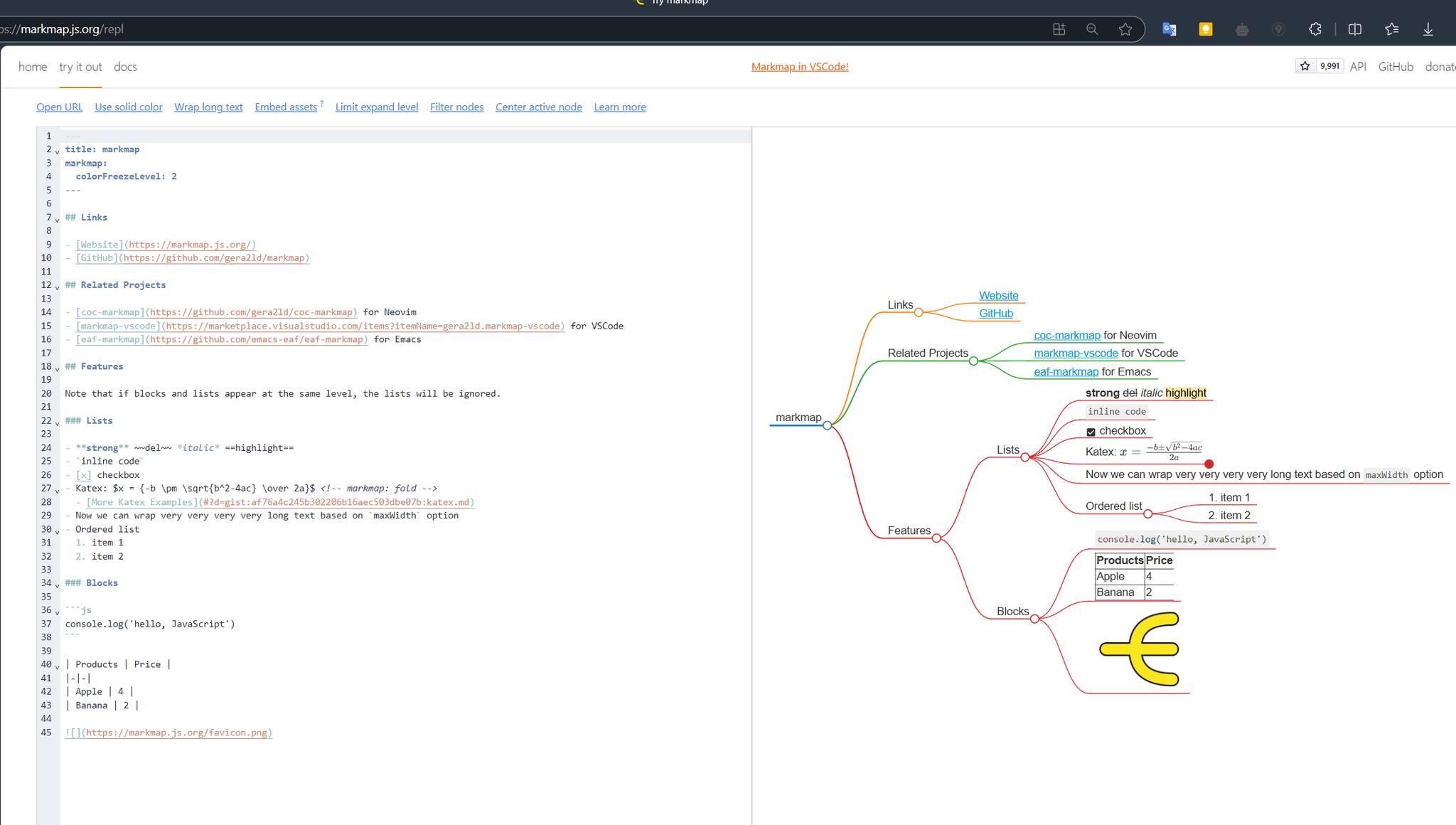
- Có thể thử kết quả trên trang: https://markmap.js.org/repl

Các bạn thử ngay nhé 😉
Create a mind map that captures and organizes the key points from this book in a hierarchical structure. Focus on identifying the major themes and concepts, then break each theme down into subtopics. The goal is to make the mind map visually clear, showing how these ideas connect and relate to one another.
Use Markmap.js syntax in a code block (similar to the provided example) to represent the mind map. Include branches for each main theme and its subtopics. Avoid any direct references to citations, ensuring the final mind map remains focused on core ideas and points.
---
title: markmap
markmap:
colorFreezeLevel: 2
---
## Links
- [Website](https://markmap.js.org/)
- [GitHub](https://github.com/gera2ld/markmap)
## Related Projects
- [coc-markmap](https://github.com/gera2ld/coc-markmap) for Neovim
- [markmap-vscode](https://marketplace.visualstudio.com/items?itemName=gera2ld.markmap-vscode) for VSCode
- [eaf-markmap](https://github.com/emacs-eaf/eaf-markmap) for Emacs
## Features
Note that if blocks and lists appear at the same level, the lists will be ignored.
### Lists
- **strong** ~~del~~ *italic* ==highlight==
- `inline code`
- [x] checkbox
- Katex: $x = {-b \pm \sqrt{b^2-4ac} \over 2a}$ <!-- markmap: fold -->
- [More Katex Examples](#?d=gist:af76a4c245b302206b16aec503dbe07b:katex.md)
- Now we can wrap very very very very long text based on `maxWidth` option
- Ordered list
1. item 1
2. item 2
### Blocks
```js
console.log('hello, JavaScript')
| Products | Price |
|---|---|
| Apple | 4 |
| Banana | 2 |
| ps://markmap.js.org/favicon.png |
Nguồn Prompt này từ tác giả rouge @w404.net